Vue Slot Pass Props
- Vue Slot Pass Props Online
- Vue Pass Component As Prop
- Vue Prop Type
- Vue Slot Event
- Vue Props Data
- Vue Slot Pass Props Games
The Vue team provides what they call props which are custom attributes you can register on any component. The way it works is that you define your data on the parent component and give it a value, then you go to the child component that needs that data and pass the value to a prop attribute so the data becomes a property in the child component. In terms of final output, slots perform a similar function as props in Vue — getting data from a parent component to a child component. However, whereas props pass data values to the component, slots can just pass direct template code. I think that this comes with a few benefits depending on the situation. When crafting components with Vue.js you can go multiple ways. You can go with the props based approach or you can choose the slot based solution. If you’re using props, things can quickly get out. I have a parent component and a child component. The parent component’s template uses a slot so that one or more child components can be contained inside the parent. The child component contains a prop called ‘signal’. I would like to be able to change data called ‘parentVal’ in the parent component so that the children’s signal prop is updated with the parent’s value.
Vue 2.6 is released with new syntax for Slots using v-slot directive. In this tutorial, we’re gonna show you:
- Syntax to use Vue Slot with
v-slotdirective along with its shorthand - How to use Vue Named Slots with
v-slot& examples - How to use Vue
v-slotfor Scoped Slots & examples - Vue Dynamic slots example
Related Post: Vue 3 Composition API tutorial with examples
Contents
Vue slots syntax with v-slot directive
With new v-slot directive, we can:
– combine html layers: component tag and scope of the slot.
– combine the slot and the scoped slot in a single directive.
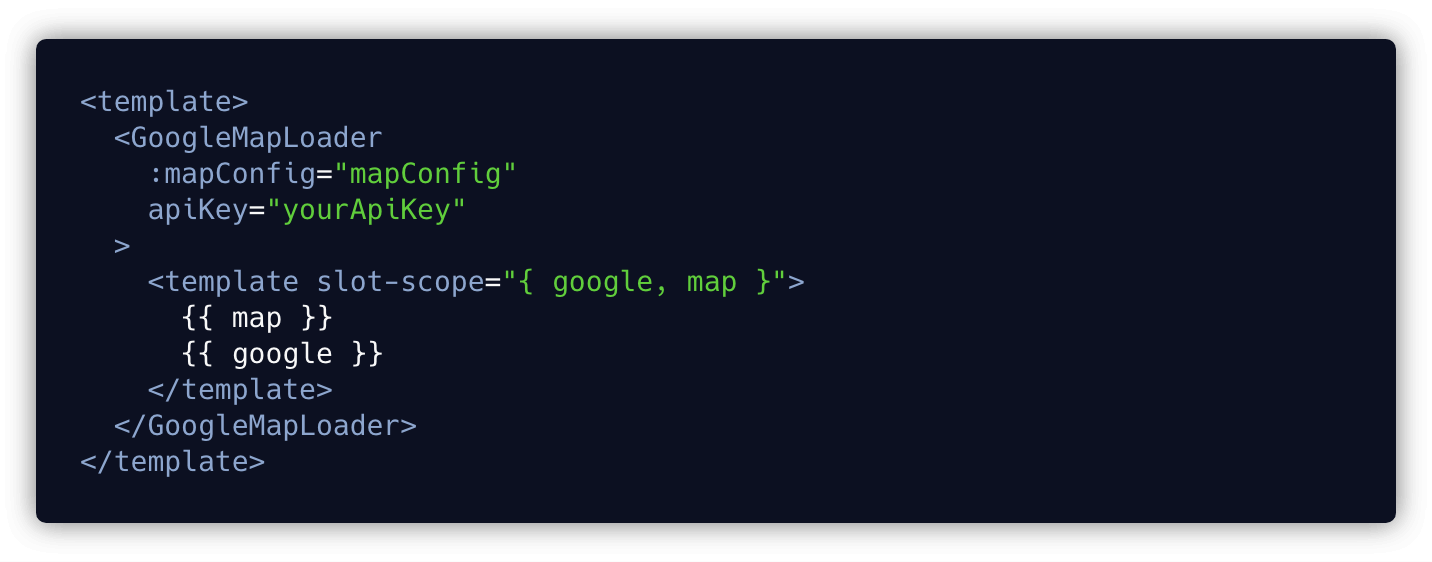
For example, this is old syntax with slot-scope:
This is how we combine ListComponent and template tag:
And this is old named slots syntax:
Now we use new Vue v-slot directive:
You can see that:
– We use <template v-slot:header> to wrap <p> tag instead of <p slot='header'> directly. This is because Vue v-slot can only be used in <component> or <template> html tag. It cannot be used in plain HTML tags (<p> for example).
– We replace slot='content' slot-scope='{data}' with v-slot:content='{data}' by combining slot & slot-scope. With new Vue v-slot directive, all slots are compiled into scoped slots. It improves the performance. Why?
Normal slots are rendered during the parent component’s render cycle. So, if any dependency of a slot changes, both the parent and child components will be re-rendered.
When we use scoped slots, slots are compiled into inline functions and called during the child component’s render cycle. This means:
- data from a scoped slot are collected by the child component which is re-rendered separately.
- the changes of parent scope dependency only affect the parent, not the child component. So the child component doesn’t need to update if it uses only scoped slots.
Shorthand for v-slot
# is the shorthand for Vue v-slot directive.
For example, #content stands for v-slot:content.
The code above can be written as:
Remember that when using shorthand, we must always specify the name of the slot after # symbol. We cannot use shorthand like this: #='{item}'.
It must be: #default='{item}' in which, #default is the shorthand for v-slot:default.
In the next parts, we show you some examples that apply new Vue v-slot directive in practice.
Vue v-slot examples with Named Slots

If we want to use multiple slots in one component, Named Slots are useful.
The code below shows BkrCard component template with 3 slots:
- header
- title
- default
Remember that <slot> without name attribute has the name default.
Now look at the parent component which use v-slot directive to specify name for named slots on <template> tag:
The result will be:
If we pass only one named slot, the default value will be shown:
Vue v-slot example with default slot
In the example above, we use <template v-slot:default> for the default slot.
We have other ways to specify html code to be considered as default slot also:
– wrap it in a <template> without Vue v-slot directive:
– do not wrap it in a <template>:
The result are the same for 2 cases:
Vue v-slot examples with Scoped Slots
What we should do when we want a child component to allow parent component access its data?
In this example, categories need to be available to the slot content in the parent. So we bind the categories as an attribute to the <slot> element:
The categories attribute is called slot props.
In the parent scope, Vue v-slot directive can help us get value of the slot props above:

The result will be:
- Dart
- Flutter
- Vue.js
This is shorthand for v-slot:
Vue Dynamic slots example
We can use a JavaScript expression in v-slot directive argument with square brackets:
Now look at the example:
Clicking on the Change button will change the collection value dynamically.v-slot:[collection]='{categories}' could become:
v-slot:default='{categories}'v-slot:new_categories='{categories}'
This is BkrCategories component with default and new_categories slot name:
The result will be:
Conclusion
We’ve learned almost aspects of new Vue v-slot directive, from v-slot syntax to its handshort, then apply v-slot directive on Named Slot examples to Scoped Slots and Dynamic Slots examples.
Happy learning! See you again!
Further reading
In this article, we will get a full understanding of the vue slots through the practical application of its various use cases. Lets start with know about vuejs slots first.
What is Vue Slot?
Slots are reserved space offered by vuejs to display content passed down from one component to another. There are two types of the slot in vuejs namely: named slot and unnamed(default) slot.
Looking for Vue Templates?
Vue Slot Pass Props Online
- Try our Vue Templates and create stunning web applications for unlimited client projects and personal projects.
- Start building web applications and products using our Free Vuejs Templates without any investment.
Practical Use Case of Vue Slots
- To pass down Html elements from one component to another.
With props, Vue allows us to pass strings, objects, arrays, and functions from a parent component to its child component. While it is possible for us to pass HTML elements from a parent to its child component as a string this will make our website vulnerable to cross-site scripting attack that is why vuejs provides us with a slot which is a more secure and reliable method of passing HTML element and other contents from parent to its child component for rendering.
HOW TO USE SLOT In the child component where the content is to be displayed, add the slot tag as follows:
In this tutorial, we will generate our project with the Vue CLI
vue create slot-project
In the src folder create a components folder with parent.vue andchild.vue files
Vue Pass Component As Prop
Adding the code below to child.vue
Add the code snippet below to parent.vue
Add the code snippet below to parent.vue
Here we imported the child component and pass down the HTML content to the child.
Vue Prop Type
For these contents to be displayed in the child component, theslot tag must be added to the child component.
Lets add the slot tag to the child.vue file as follow:
In the app.js file add the parent.vue component
Now, we can verify that slot is working as expected.
Vue Slot Event
Now our app should be like:
STYLING SLOT COMPONENT
For styling our slot component, the CSS styles should be added to the component with the slot tag.
So in child.vue component we will add the following styles to the HTML content received from the parent.vue component.

Using Multiple Slots
In order to use multiple slots in vue, vuejs provides us with away to name our slots.
Vue Props Data
What if we want the h2 and h3 tags in the parent component to be displayed individually in separate slots. This would be a typical use case for named slots.
In the Parent.vue component we will name our slots as follows:
In the child.vue component we will receive the named slot as follows:
Vue Slot Pass Props Games
Here vuejs reserves two slots to display the content of the slotattribute with the value of message and name as separate contents.
Conclusion
In this article, we have seen a practical use case of slots to transfer content from a parent component to a child component.
For more information on the slot, check out the Vue documentation.



